How to Debug Failing Tests
How to Debug Failing Tests
Knowing how to debug failing tests is arguably one of the most important and useful skills for you to learn. In this lesson we will discuss various tips, methods and techniques to help you debug and fix your failing tests.
Cypress UI
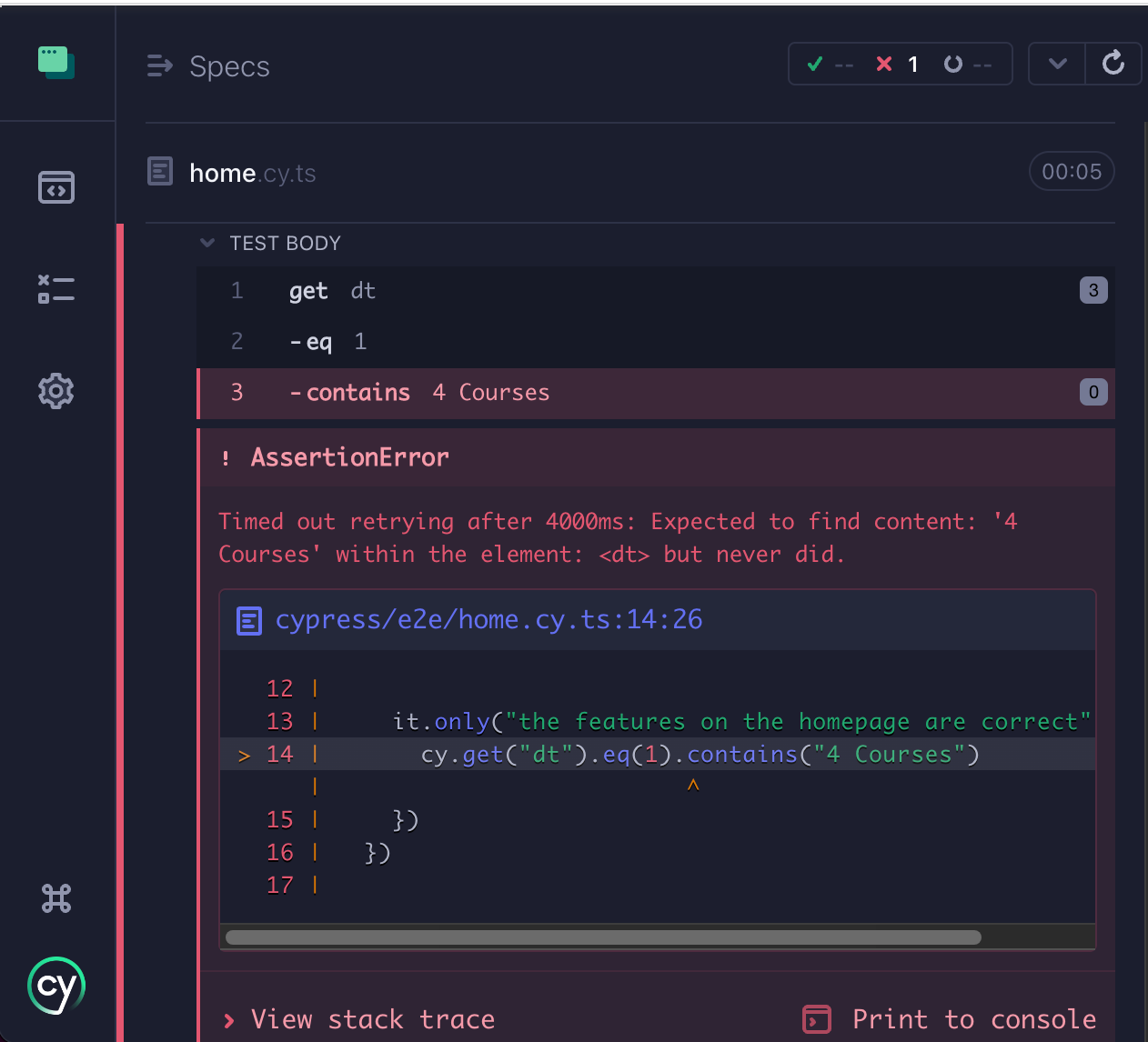
The Cypress UI is one of the fastest ways to figure out what went wrong with your tests.

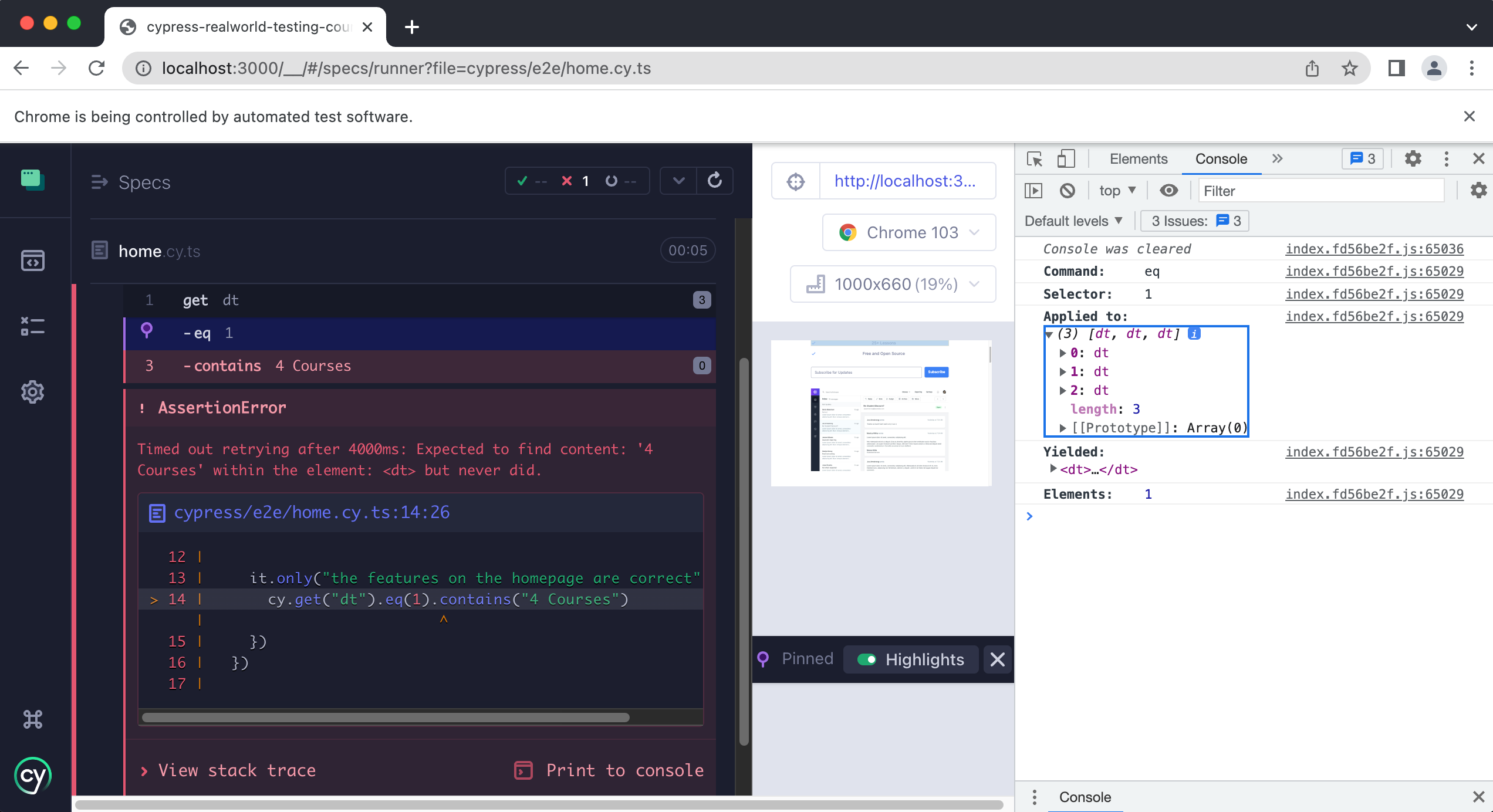
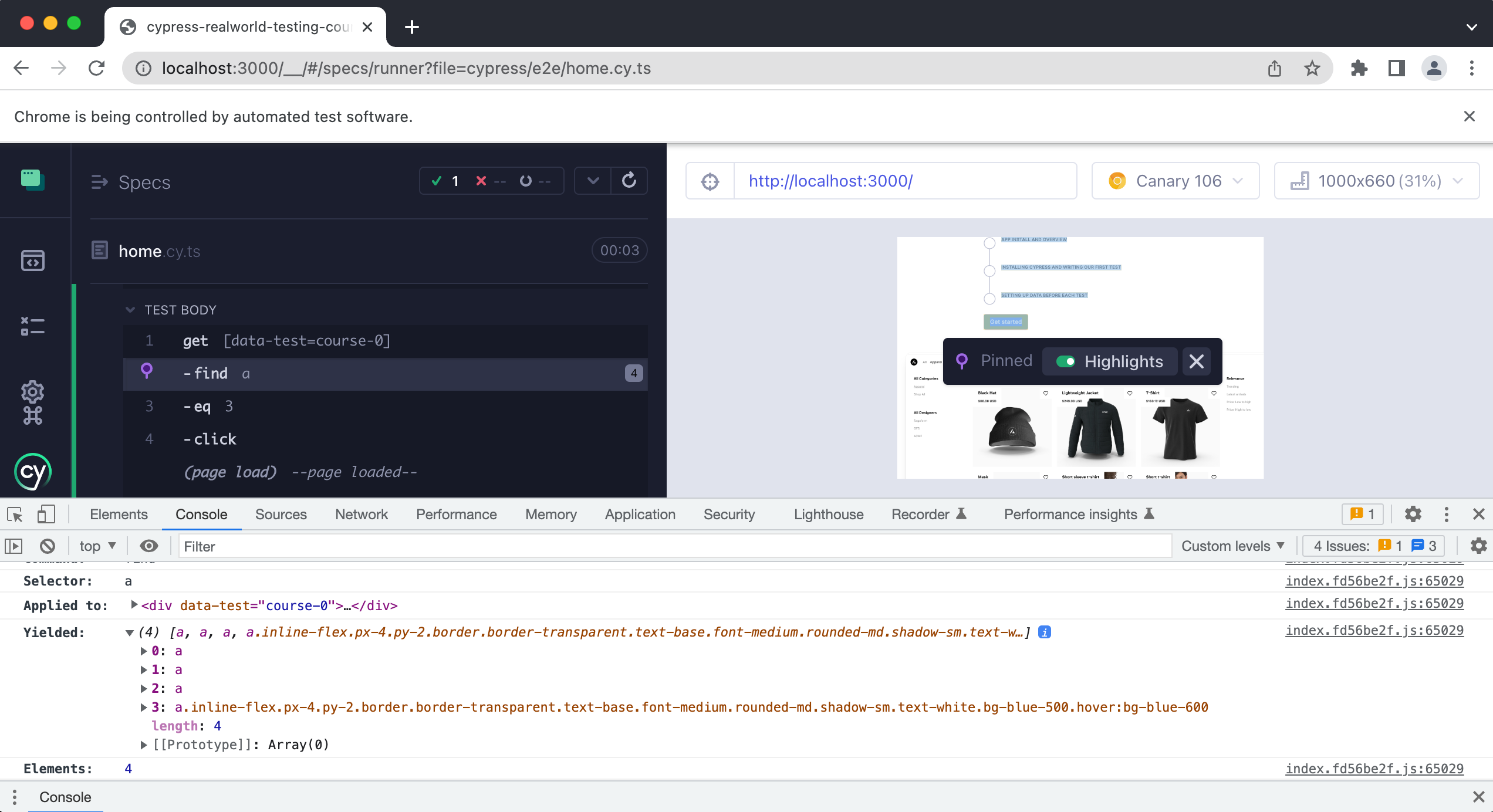
It can also be incredibly useful to see all of the steps your tests took before the error was triggered. When you click on a step, Cypress will output useful information to the browser's console.
For example, in the failing test above, when clicking upon the assertion step, Cypress logs out the actual array in the console.

Screenshots & Videos
When you are running Cypress in headless mode by using the cypress run command, screenshots and videos will automatically be recorded anytime there is a failure. This is incredibly useful, especially when running your tests in CI, as it provides you with not only a screenshot at the exact point of failure, but also a video of your failing test.
You can tell Cypress to take a screenshot manually by using the cy.screenshot() command.
Logging
There are two useful ways to log information from your tests. One way is to use cy.log() the other is to use console.log() . Remember Cypress is just JavaScript so you can leverage all of the helpful debugging techniques you use in JS too.
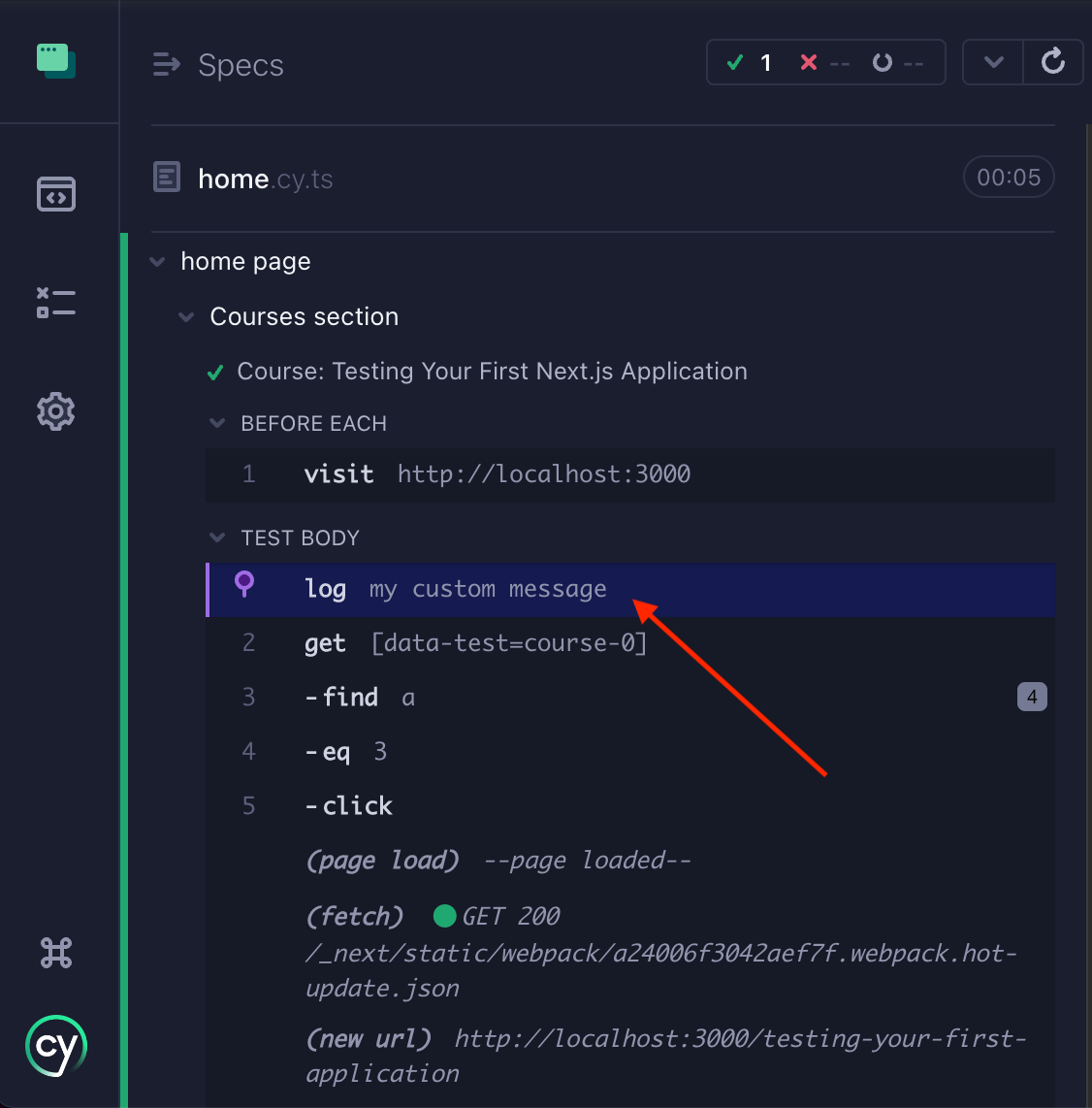
cy.log() will print a message to the Cypress Command Log

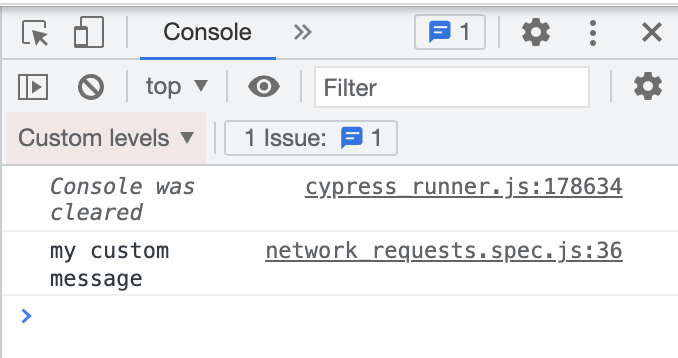
You can also use console.log() which will log to the browser's console.
console.log("my custom message")

Browser Dev Tools
Since Cypress runs in the browser, you have full access to all of the information from your browser's developer tools. This means you can use the same techniques and functionality you are used to using when debugging issues with your application code to debug your failing Cypress tests too.

Unlock the next lesson
The Cypress Test Runner, ie the UI, will automatically take screenshots and videos of failing tests.